解决Steam电脑进入商店错误的方法(遇到Steam电脑进入商店错误时如何解决)
182
2025 / 09 / 15
在JavaScript编程中,经常需要遍历数组并将其中的元素添加到新数组中。这是一种常见的操作,本文将详细介绍如何使用JavaScript来实现这一功能。

1.for循环遍历数组

使用for循环遍历数组是最基本的方法。创建一个空的新数组,然后使用for循环遍历原始数组中的每个元素,并将它们一个一个添加到新数组中。
2.forEach方法遍历数组
除了使用传统的for循环外,JavaScript还提供了forEach方法来遍历数组。它使用一个回调函数作为参数,并对数组中的每个元素执行该函数,从而方便地实现将元素添加到新数组的操作。

3.map方法创建新数组
与forEach方法类似,map方法也是一个遍历数组的高阶函数。它可以直接返回一个新数组,并且在遍历过程中对每个元素执行回调函数,从而将其添加到新数组中。
4.filter方法筛选元素并创建新数组
在某些情况下,我们需要根据特定条件筛选出原始数组中的一部分元素,并将其添加到新数组中。filter方法正是为这种情况而设计的,它可以根据回调函数的返回值来判断是否将元素添加到新数组中。
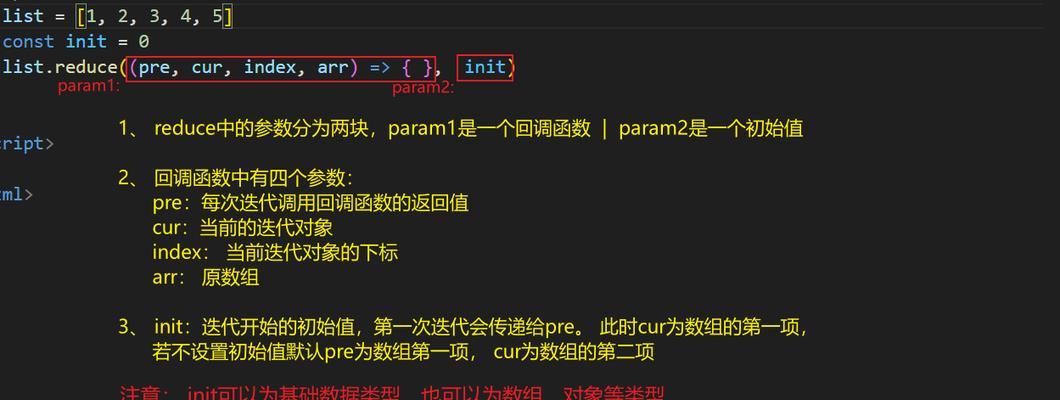
5.reduce方法累加元素到新数组
除了简单地将元素添加到新数组中,有时我们还需要对数组中的元素进行累加操作。reduce方法可以接收一个累加器函数,并将数组中的每个元素依次传入该函数进行累加计算。
6.使用递归实现遍历和添加
如果我们不想使用内置的遍历方法,还可以通过递归来实现遍历数组并将元素添加到新数组的操作。这种方法需要定义一个递归函数,在每一次递归调用中判断是否还有剩余的元素需要处理,并将它们添加到新数组中。
7.使用ES6的展开运算符
在ES6中,引入了展开运算符(SpreadOperator),它可以用于展开数组,并将其中的元素添加到新数组中。使用展开运算符可以简洁地实现将数组合并到新数组的操作。
8.使用concat方法合并数组
JavaScript中的concat方法可以用于合并两个或多个数组,并返回一个新的合并后的数组。通过将原始数组与空数组或其他数组进行合并,我们可以方便地实现将元素添加到新数组的目的。
9.使用slice方法复制并添加元素
slice方法不仅可以用于切割数组,还可以通过设置起始和结束位置为0,复制整个数组,并将复制得到的新数组与其他数组合并,从而实现将元素添加到新数组的操作。
10.使用push方法直接添加元素
除了以上提到的高阶函数和方法外,JavaScript中还有一个简单直接的方法来添加元素到新数组,那就是使用push方法。push方法可以将一个或多个元素添加到数组的末尾,并返回新数组的长度。
11.使用unshift方法添加元素到开头
如果我们需要将元素添加到新数组的开头位置,可以使用unshift方法。unshift方法与push方法类似,只是它将元素添加到数组的开头而不是末尾。
12.使用splice方法插入元素
splice方法不仅可以用于删除数组中的元素,还可以在指定位置插入一个或多个元素。通过将splice方法与空数组进行结合,我们可以方便地实现将元素添加到新数组的功能。
13.使用Object.assign方法合并数组
除了处理基本数据类型的数组外,如果我们需要处理对象数组,并将其中的对象合并到新数组中,可以使用Object.assign方法。它可以将多个对象合并到一个新对象中,并将新对象添加到新数组中。
14.使用Array.from方法创建新数组
Array.from方法可以将类似数组或可迭代对象转换为真正的数组。通过将原始数组或其他可迭代对象传递给Array.from方法,我们可以方便地创建一个新数组,并将元素添加到其中。
15.
通过本文的学习,我们详细了解了JavaScript中遍历数组并将其添加到新数组的多种方法。无论是使用传统的for循环,还是使用高阶函数和方法,都可以方便地实现这一功能。在实际的项目开发中,根据具体的需求选择适合的方法,将大大提高开发效率。
